用元素源代码区分元素状态
问题引入:
有些看着像复选框而不是复选框,无法用设置复选框指令,但是需要判断此时是否处于被选中状态,该怎么办?
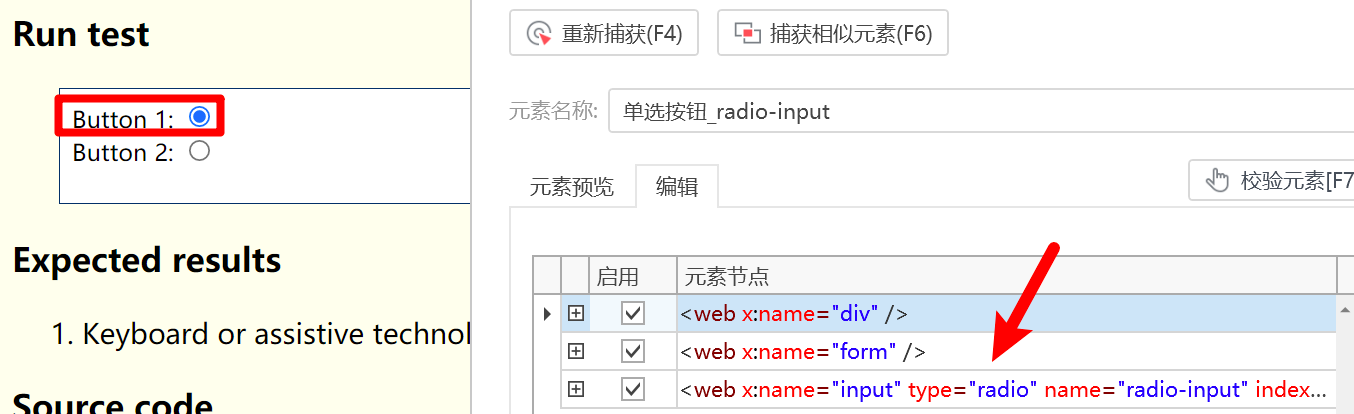
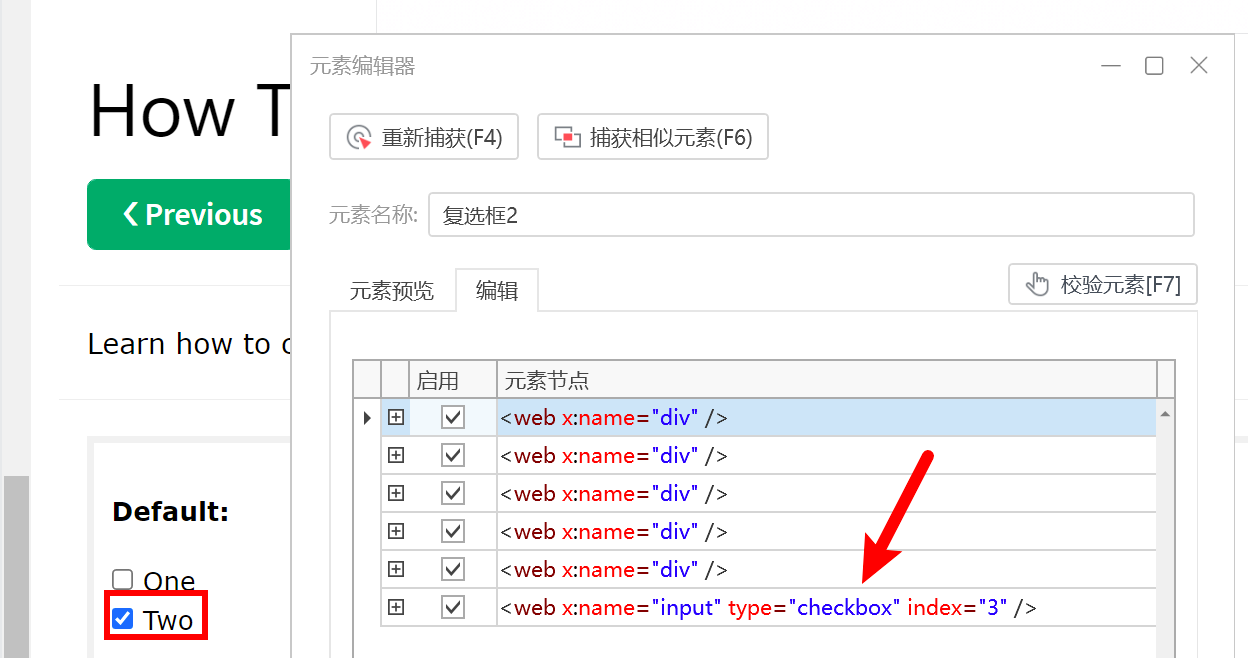
标准的复选框(checkbox)和单选按钮(radio button):
用影刀捕获后,在这个元素的元素编辑界面,最后一级的 type 应为 radio 或 checkbox。
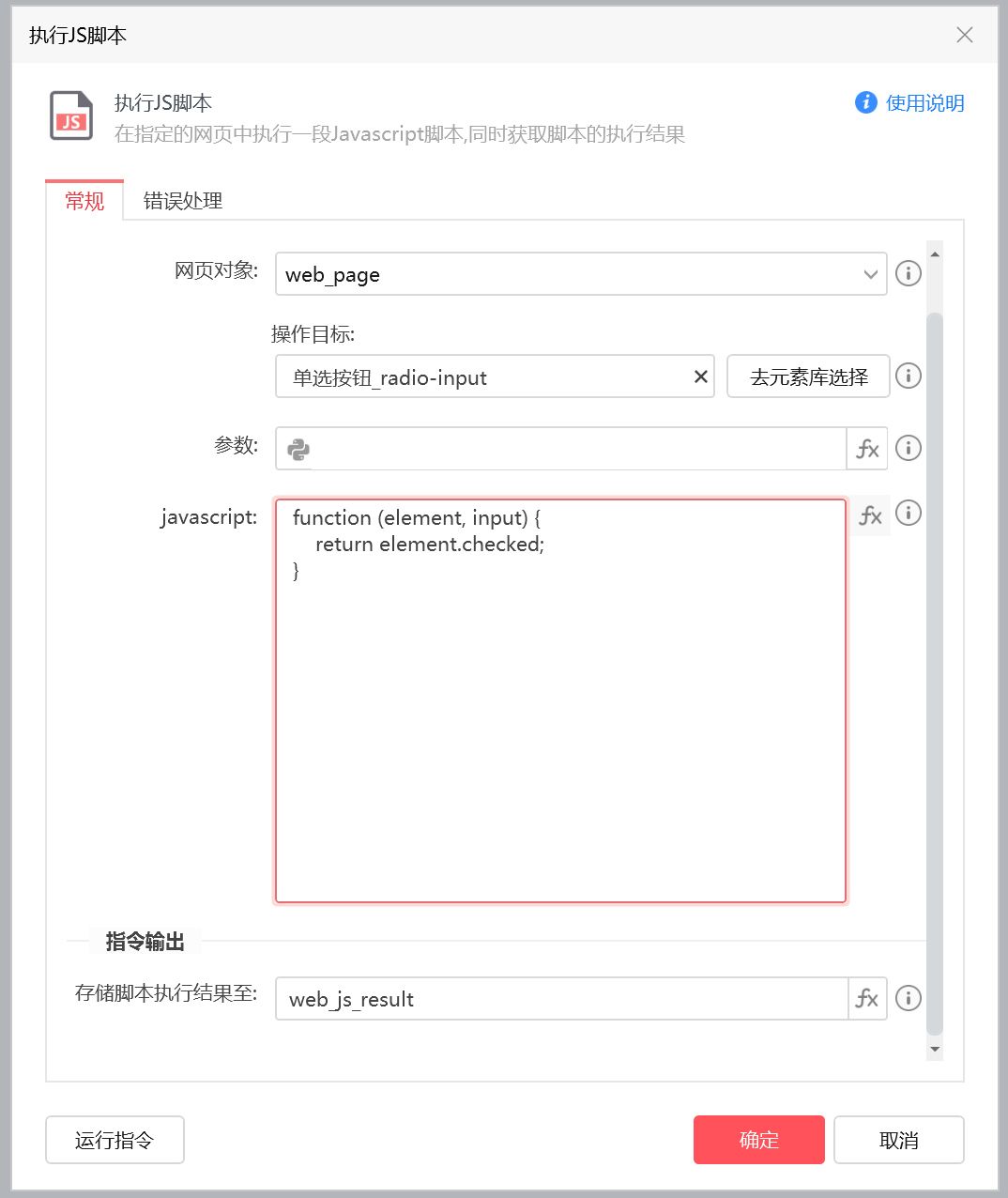
解决办法:在这个网页元素上执行 JavaScript:
function (element, input) {
return element.checked;
}
通过判断这个脚本的执行结果,判断这个按钮或框是否已经选中。True 为已经选中,False 为没有选中。
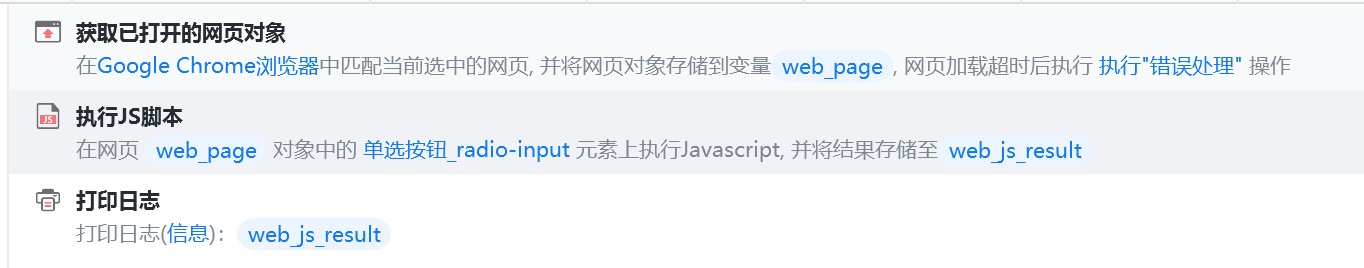
执行 JS 脚本指令配置:
流程执行逻辑:在 Chrome 浏览器中获取已打开的网页对象,保存在 web_page 中 -> 在 web_page 的“单选按钮 _radio-input”元素上执行上述 JavaScript 脚本,执行结果保存在 web_js_result 中 -> 打印 web_js_result。
执行结果:
该按钮已经选中。
注:不是只有 radio button 或 checkbox 才能用这个方法判断状态,遇到实际场景时建议尝试一下。
非标准复选框或单选按钮
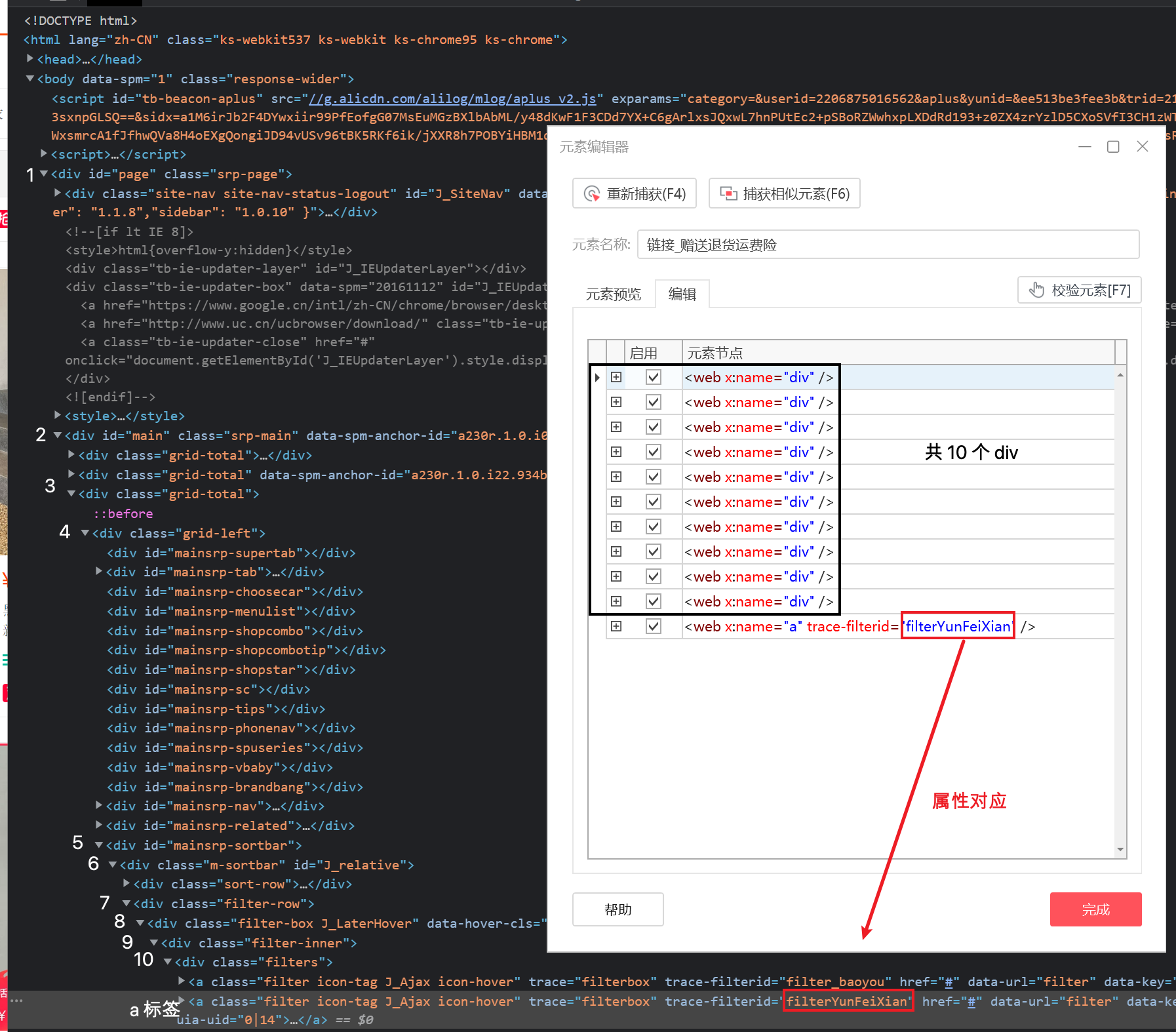
按 F12 打开浏览器开发者工具,通过观察元素源代码可以知道,选中“赠送运费险”时,包含复选框的父元素会有 data-action 属性,不选中时则没有。
选中时:
<a class="filter icon-tag J_Ajax icon-hover" trace="filterbox" trace-filterid="filterYunFeiXian" href="#" data-url="filter" data-key="auction_tag[]" data-value="385" data-action="remove" uia-uid="0|12">
<span class="icon icon-btn-check-big"></span>
<span class="text ">赠送退货运费险</span>
</a>
未选中时:
<a class="filter icon-tag J_Ajax " trace="filterbox" trace-filterid="filterYunFeiXian" href="#" data-url="filter" data-key="auction_tag[]" data-value="385" uia-uid="0|11">
<span class="icon icon-btn-check-big"></span>
<span class="text ">赠送退货运费险</span>
</a>
于是捕获复选框元素的父元素:
判断逻辑:
流程执行逻辑:
获取已打开的网页,保存到 web_page -> 获取上面捕获的元素的源码 -> 如果源代码包含 data-action,打印 “已选中”,否则打印 “未选中”