用元素源代码区分元素类型和状态
问题描述
如何确定元素的类型,比如:输入框 or 复选框 or 下拉框?
解决方法
第一步 区分元素标签
输入框 or 复选框:INPUT
下拉框:SELECT
用在元素上执行 JavaScript 的方式来获取:
第二步 区分元素类型
输入框:type:text
复选框:type:checkbox
用获取网页元素属性来实现
其他方法:
实际上,直接获取网页元素源代码,标签和类型都在其中,也可以以此为依据进行判断。
问题引入:
有些看着像复选框而不是复选框,无法用设置复选框指令,但是需要判断此时是否处于被选中状态,该怎么办?
① 标准的复选框(checkbox)和单选按钮(radio button):
用影刀捕获后,在这个元素的元素编辑界面,最后一级的 type 应为 radio 或 checkbox。
解决办法:在这个网页元素上执行 JavaScript:
function (element, input) {
return element.checked;
}
通过判断这个脚本的执行结果,判断这个单选按钮或复选框是否已经选中。True 为已经选中,False 为没有选中。
执行 JS 脚本指令配置:
流程执行逻辑:在 Chrome 浏览器中获取已打开的网页对象,保存在 web_page 中 -> 在 web_page 的“单选按钮 _radio-input”元素上执行上述 JavaScript 脚本,执行结果保存在 web_js_result 中 -> 打印 web_js_result。
执行结果:
该按钮已经选中。
注:不是只有 radio button 或 checkbox 才能用这个方法判断状态,遇到实际场景时建议尝试一下。
② 非标准复选框或单选按钮
按 F12 打开浏览器开发者工具,通过观察元素源代码可以知道,选中“赠送运费险”时,包含复选框的父元素会有 data-action 属性,不选中时则没有。
选中时:
<a class="filter icon-tag J_Ajax icon-hover" trace="filterbox" trace-filterid="filterYunFeiXian" href="#" data-url="filter" data-key="auction_tag[]" data-value="385" data-action="remove" uia-uid="0|12">
<span class="icon icon-btn-check-big"></span>
<span class="text ">赠送退货运费险</span>
</a>
未选中时:
<a class="filter icon-tag J_Ajax " trace="filterbox" trace-filterid="filterYunFeiXian" href="#" data-url="filter" data-key="auction_tag[]" data-value="385" uia-uid="0|11">
<span class="icon icon-btn-check-big"></span>
<span class="text ">赠送退货运费险</span>
</a>
于是捕获复选框元素的父元素:
判断逻辑:
流程执行逻辑:
获取已打开的网页,保存到 web_page -> 获取上面捕获的元素的源码 -> 如果源代码包含 data-action,打印 “已选中”,否则打印 “未选中”
伪元素的情况
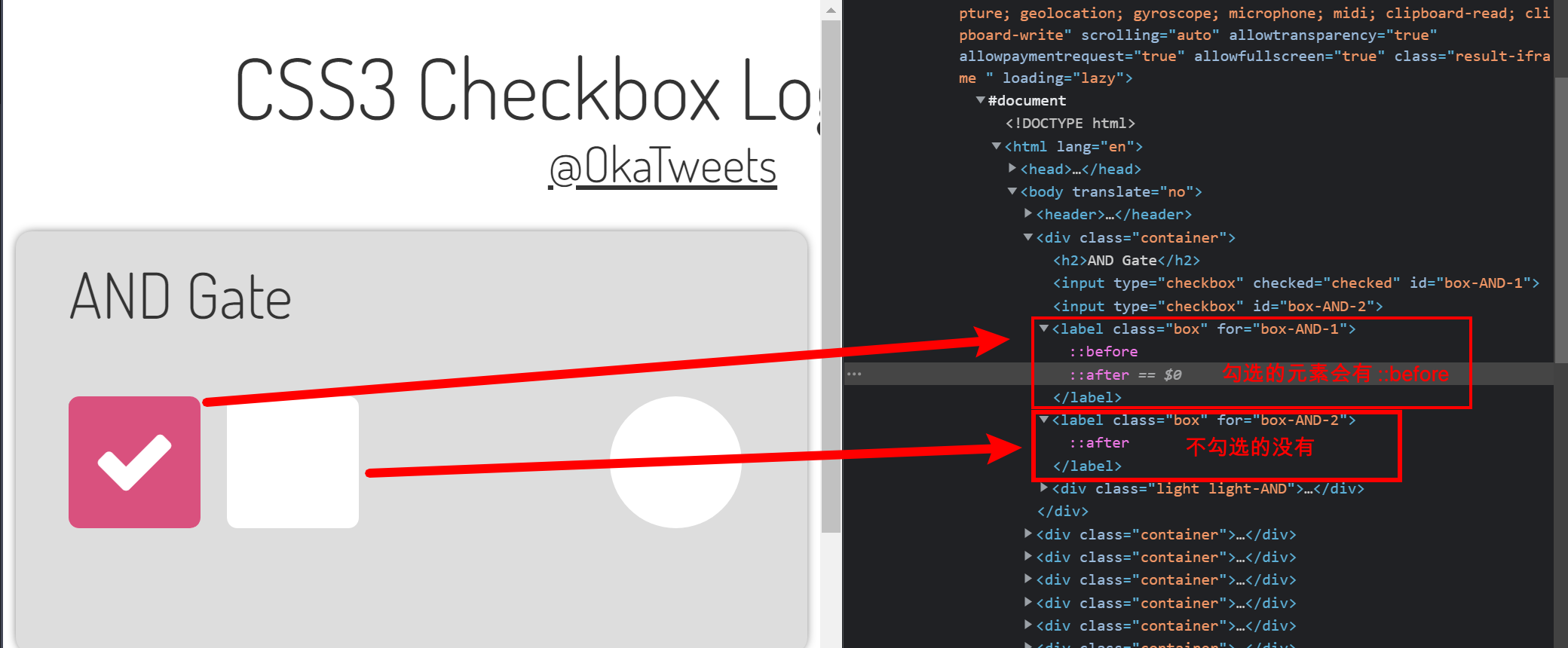
出现的场景:网页中,复选框无论是勾选还是取消勾选状态,元素源码的属性都不会发生变化,只会新增一个伪类元素。例如:"::before"、"::after",这种情况下无法通过影刀的“设置复选框”的指令来进行操作的,获取元素源代码的方式也无法获取到伪类元素:
例子:
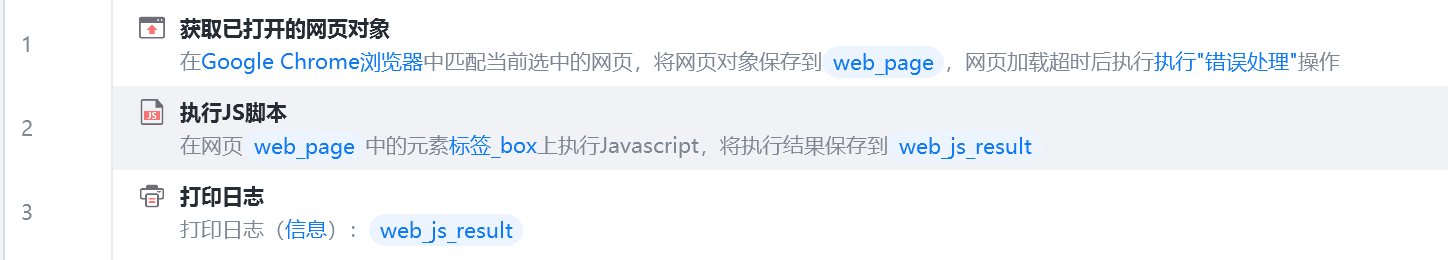
解决方案: 捕获这个元素,执行以下 JavaScript 代码:
function (element, input) {
return window.getComputedStyle(element,"::before").content;
}
本例中勾选时打印的内容是"",不勾选时打印的内容是none。根据内容做判断即可。