获取滚动条位置
视频示例
描述
获取网页或元素内,滚动条的当前位置或底部位置(即滚动条长度)
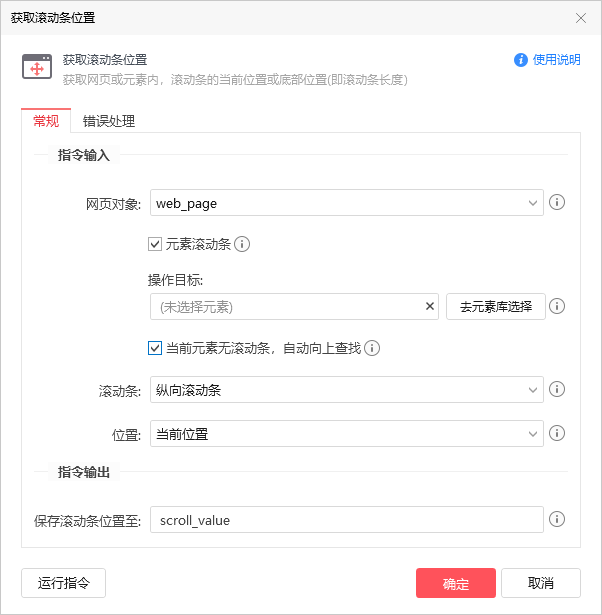
配置项说明
网页对象
选择一个之前通过【打开网页】或【获取已打开的网页对象】指令创建的网页对象
元素滚动条
若不勾选,获取当前网页的滚动条位置,若元素内有滚动条,勾选后选择相应的元素对象即可
当前元素无滚动条,自动向上查找
- 勾选后,若当前元素没有滚动条,则根据下方的滚动条方向的设置,自动获取当前元素父元素中有对应滚动条元素的滚动条位置。若没有寻找到合适的父元素,则获取的还是当前元素的滚动条位置。
滚动条
包含纵向和横向滚动条
位置
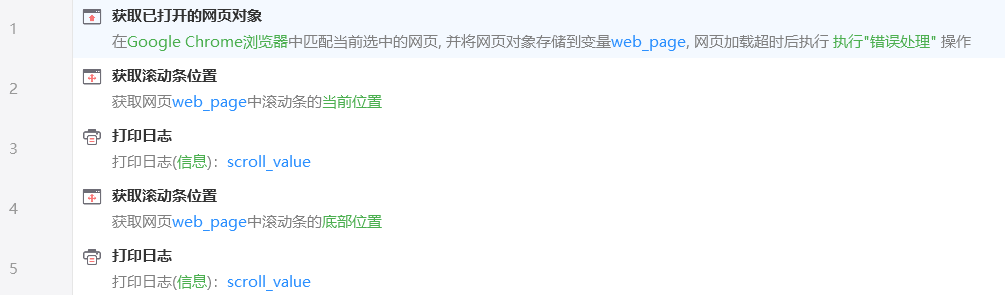
当前位置 滚动条当前位置距离滚动条顶部的距离
底部位置 滚动条的底部位置,即滚动条的长度