选择SKU
描述
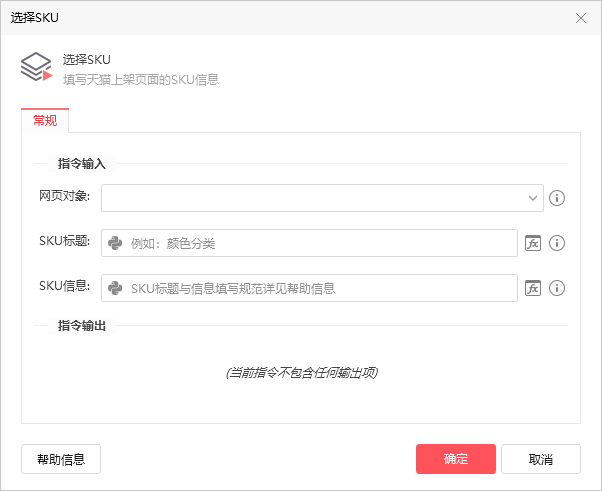
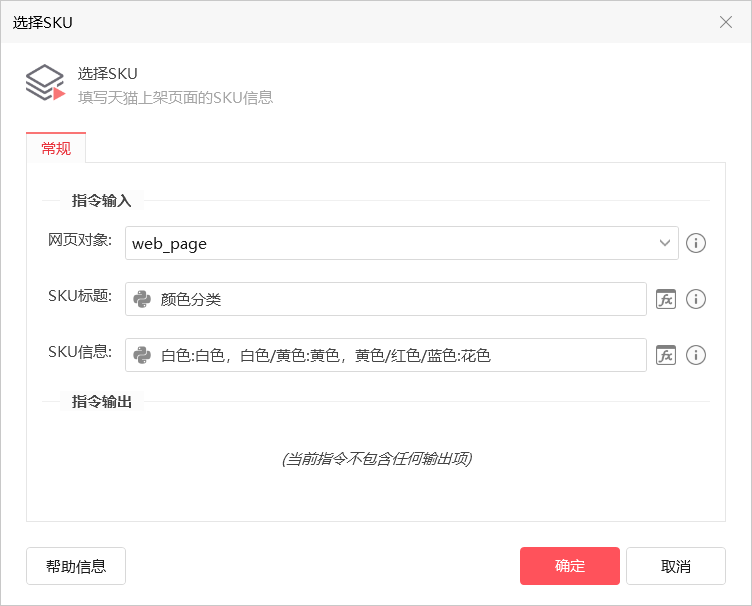
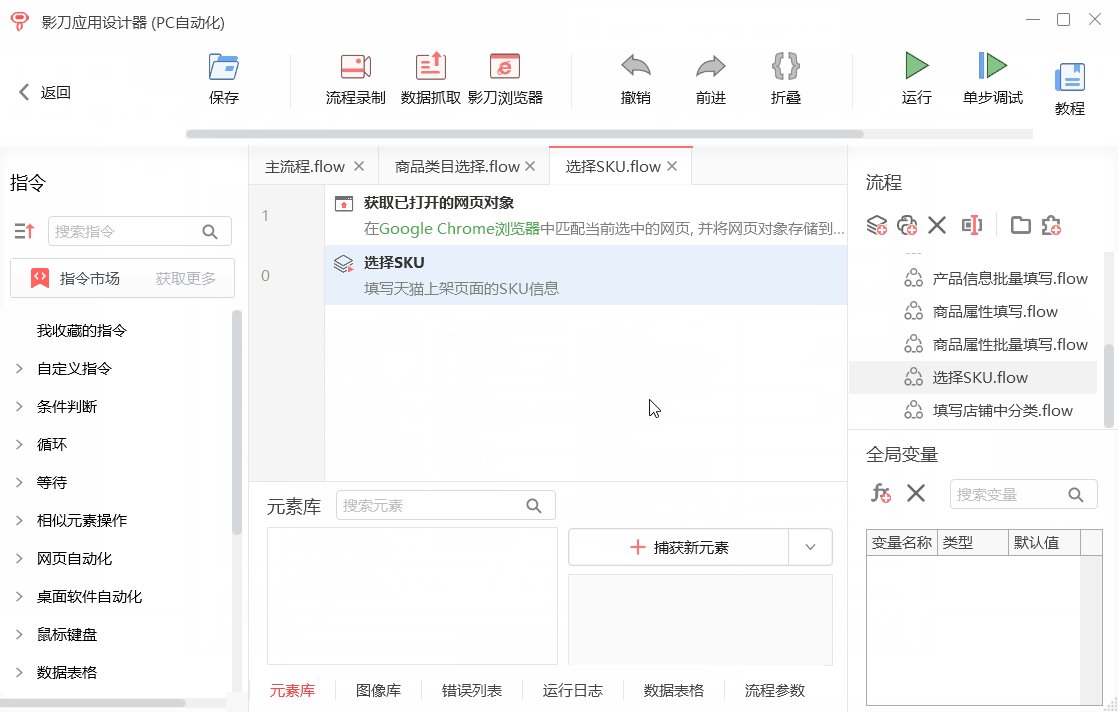
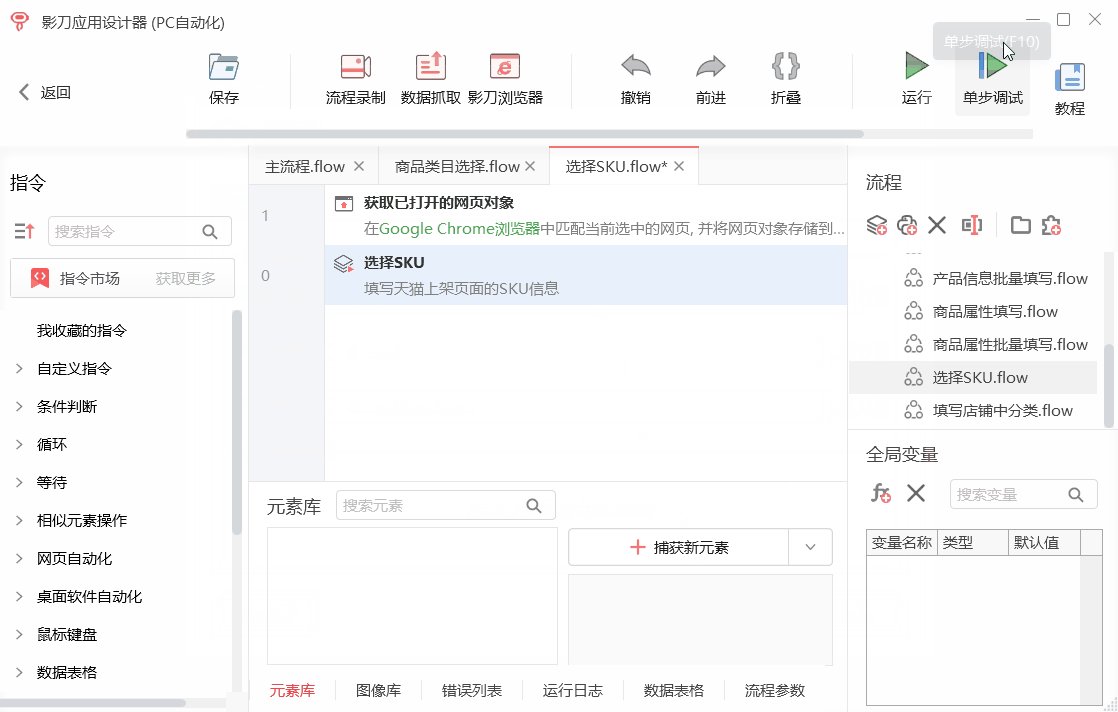
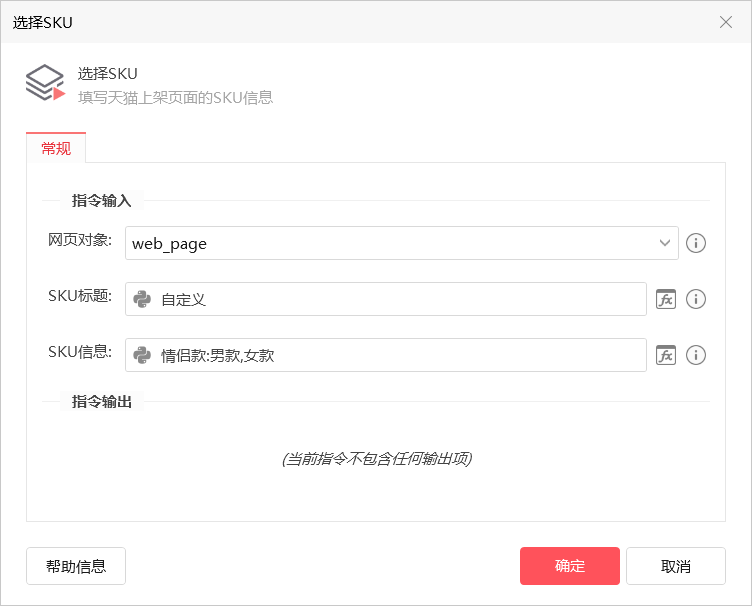
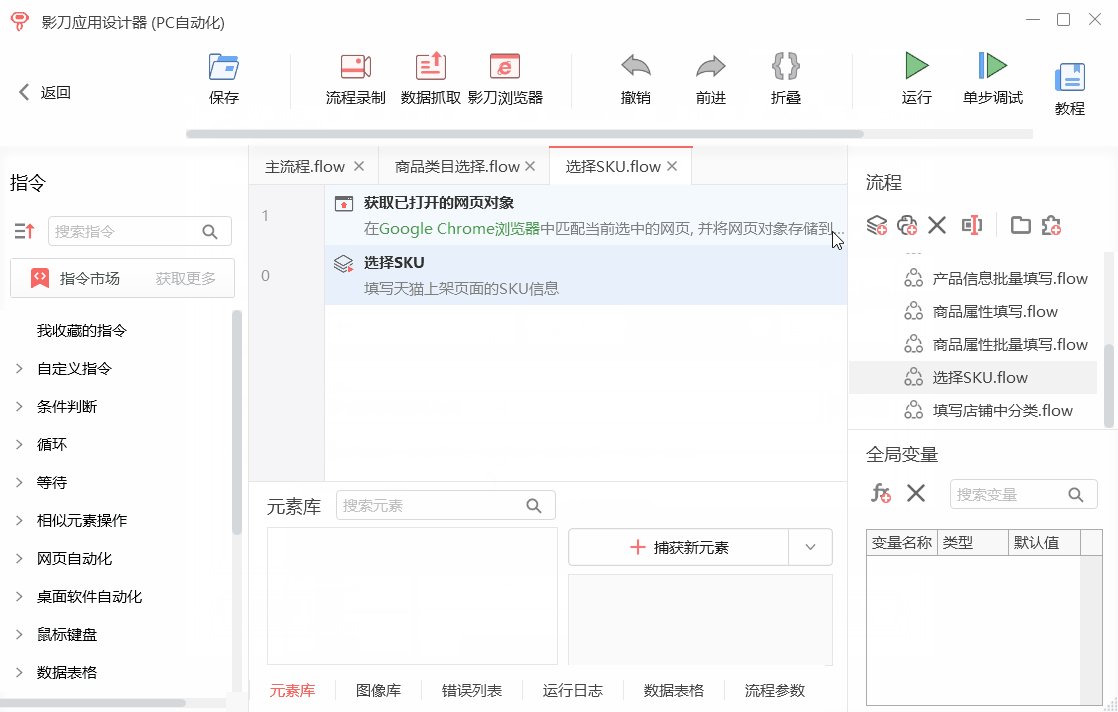
指令配置图
配置项说明
网页对象
- 天猫上架页面的网页对象,可通过【打开网页】、【获取已打开的网页对象】或【商品类目选择】指令获取网页对象
SKU标题
- 需要填写的SKU标题
- 例如图中颜色分类、尺码、自定义
SKU信息
填写规范
多个SKU值之间用逗号(,)隔开
例如:
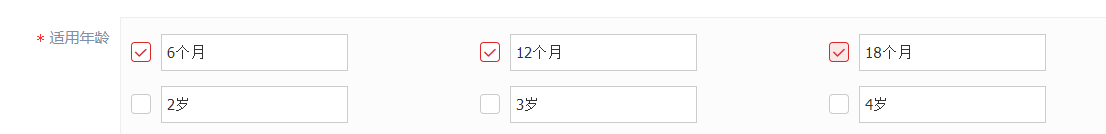
| SKU标题 | 适用年龄 |
|---|---|
| SKU信息 | 6个月,12个月,18个月 |
SKU内的对应关系用冒号(:)隔开
例如:
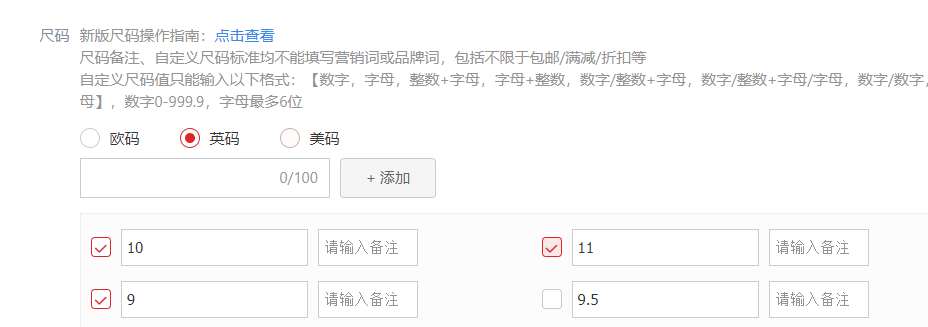
| SKU标题 | 尺码 |
|---|---|
| SKU信息 | 英码:9,10,11 |
SKU内的多项之间用斜杠(/)隔开
例如:
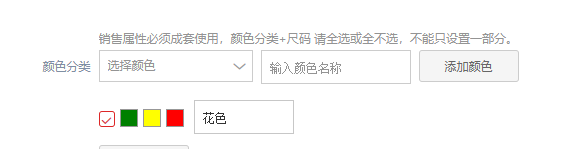
| SKU标题 | 颜色分类 |
|---|---|
| SKU信息 | 绿色/黄色/红色:花色 |
使用示例
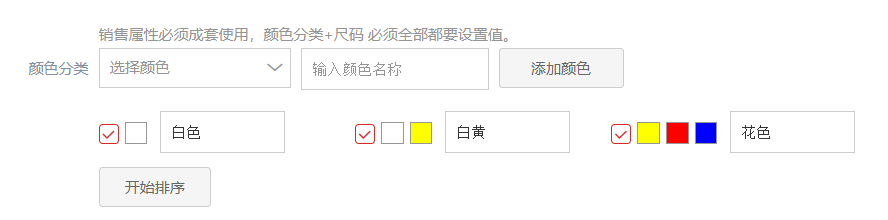
示例1:颜色分类
例如:
| SKU标题 | 颜色分类 |
|---|---|
| SKU信息 | 白色:白色,白色/黄色:黄色,黄色/红色/蓝色:花色 |
- 指令配置图
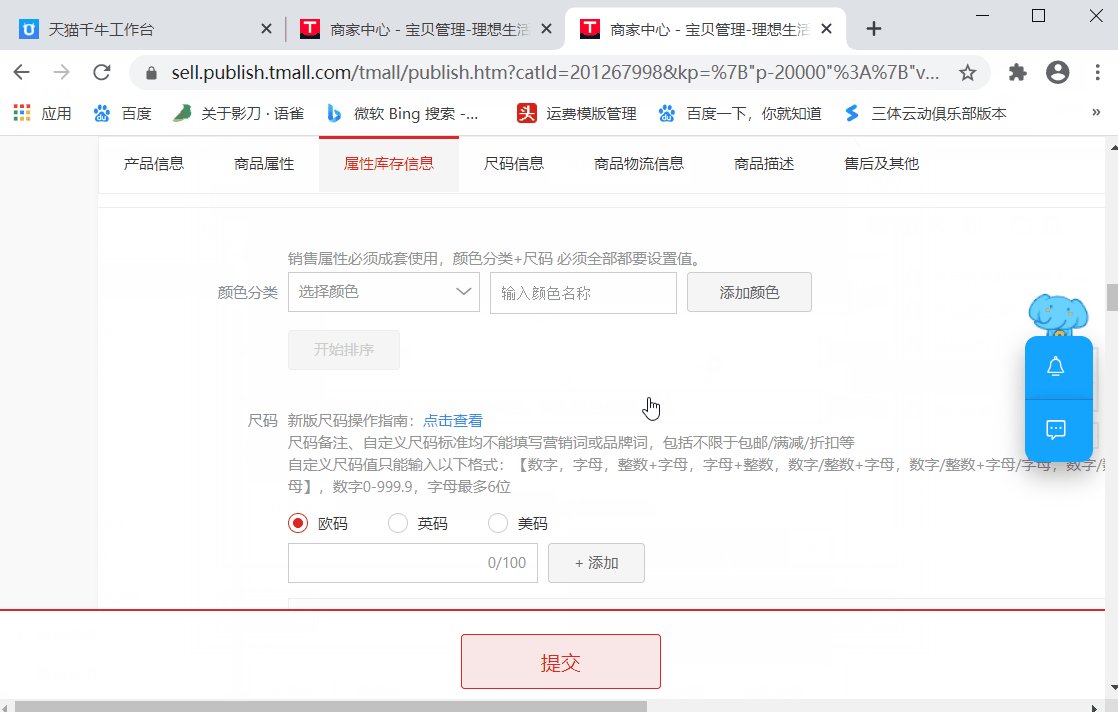
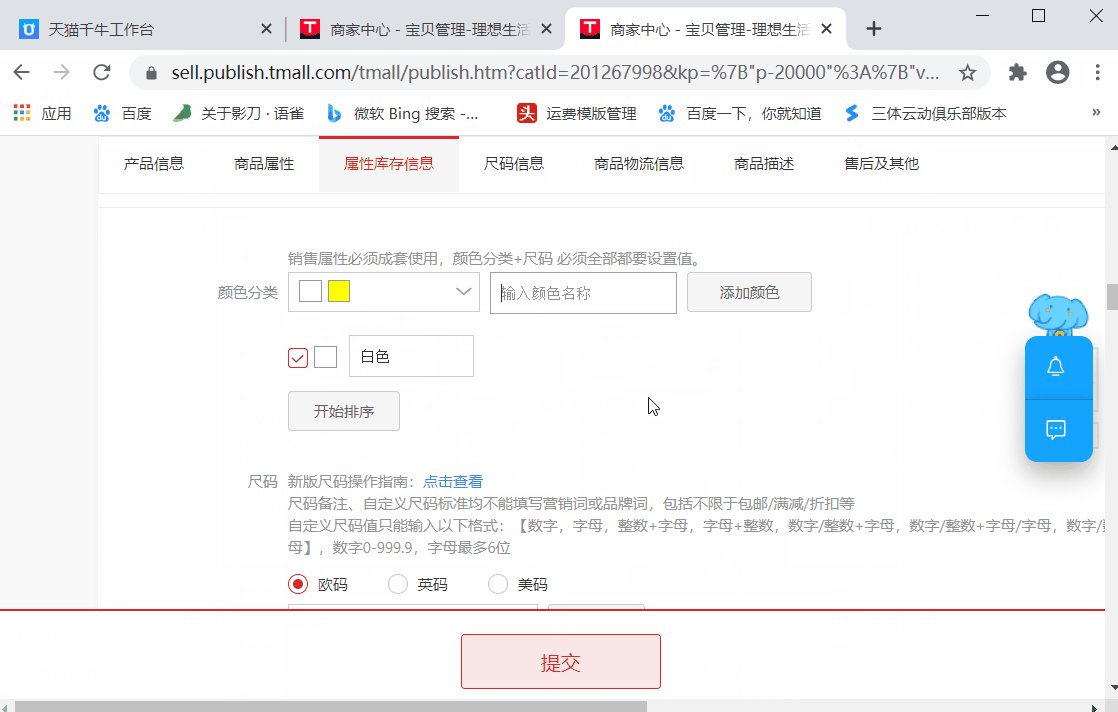
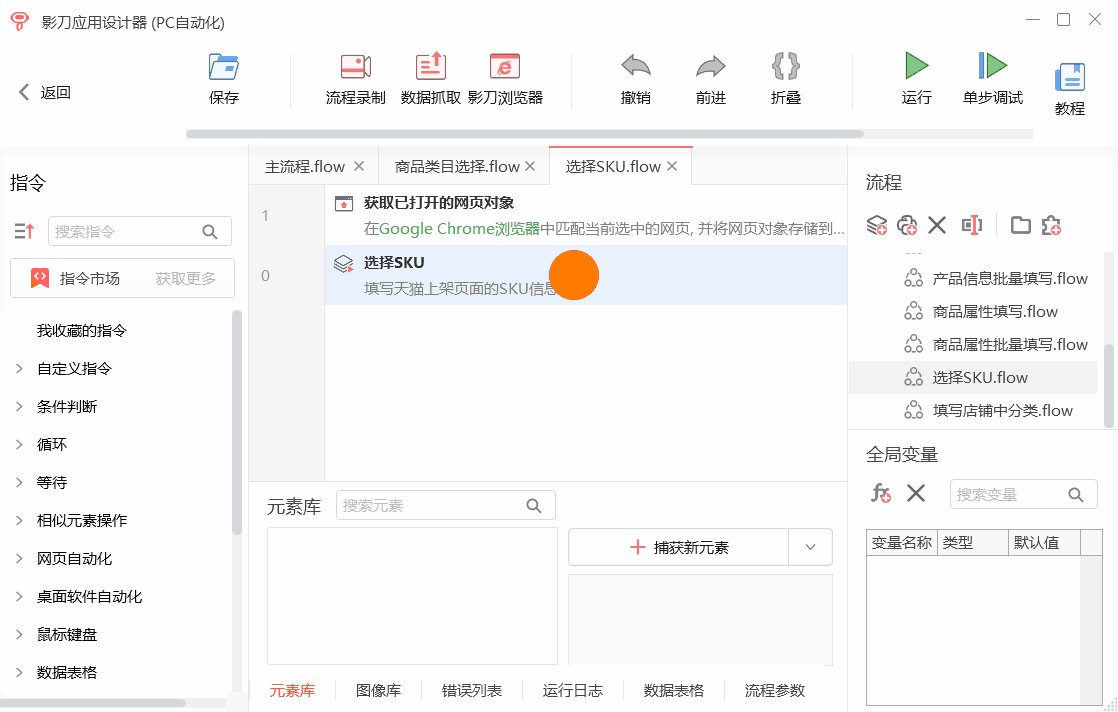
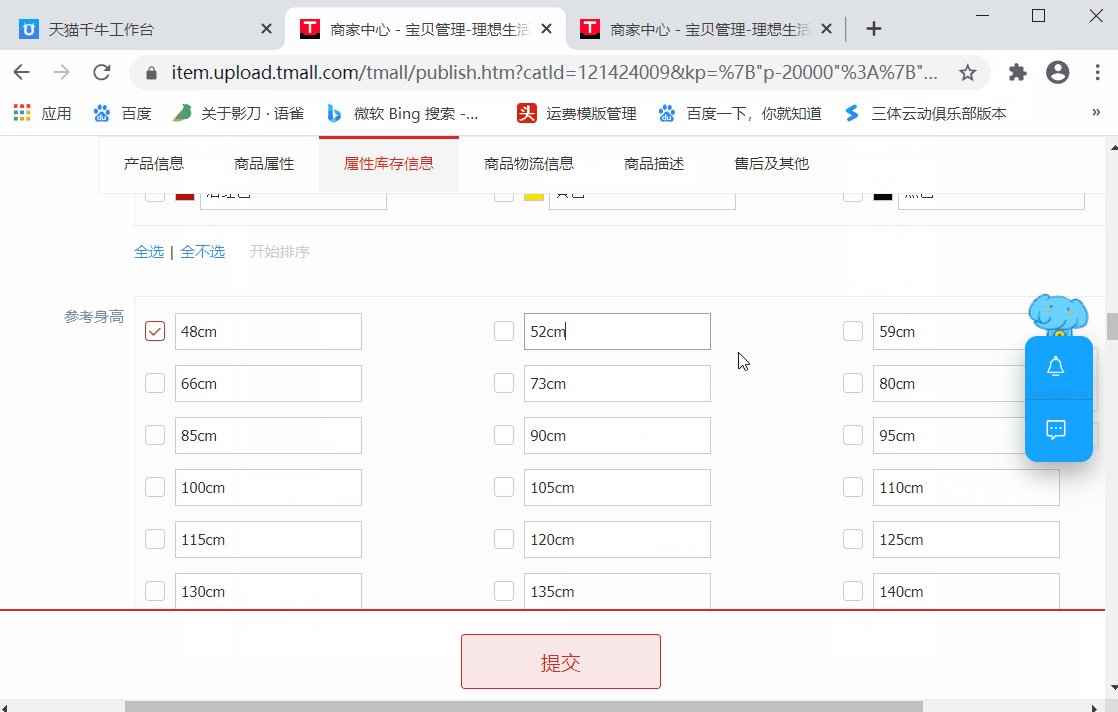
- 示例演示
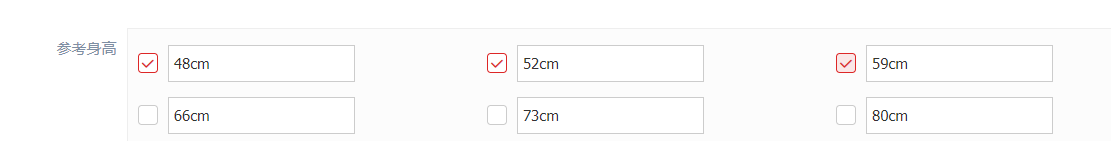
- 填写效果
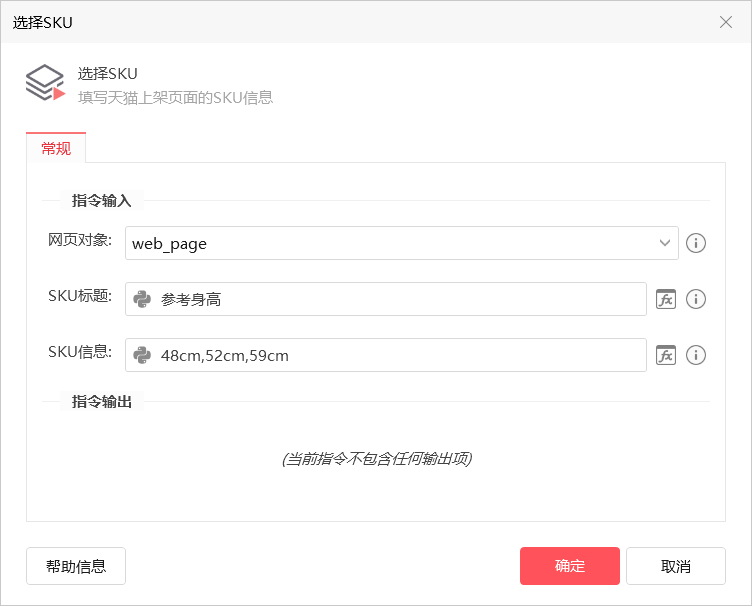
示例2:参考身高
例如:
| SKU标题 | 参考身高 |
|---|---|
| SKU信息 | 48cm,52cm,59cm |
- 指令配置图
- 示例演示
- 填写效果
示例3:自定义
例如:
| SKU标题 | 自定义 |
|---|---|
| SKU信息 | 情侣款:男款,女款 |
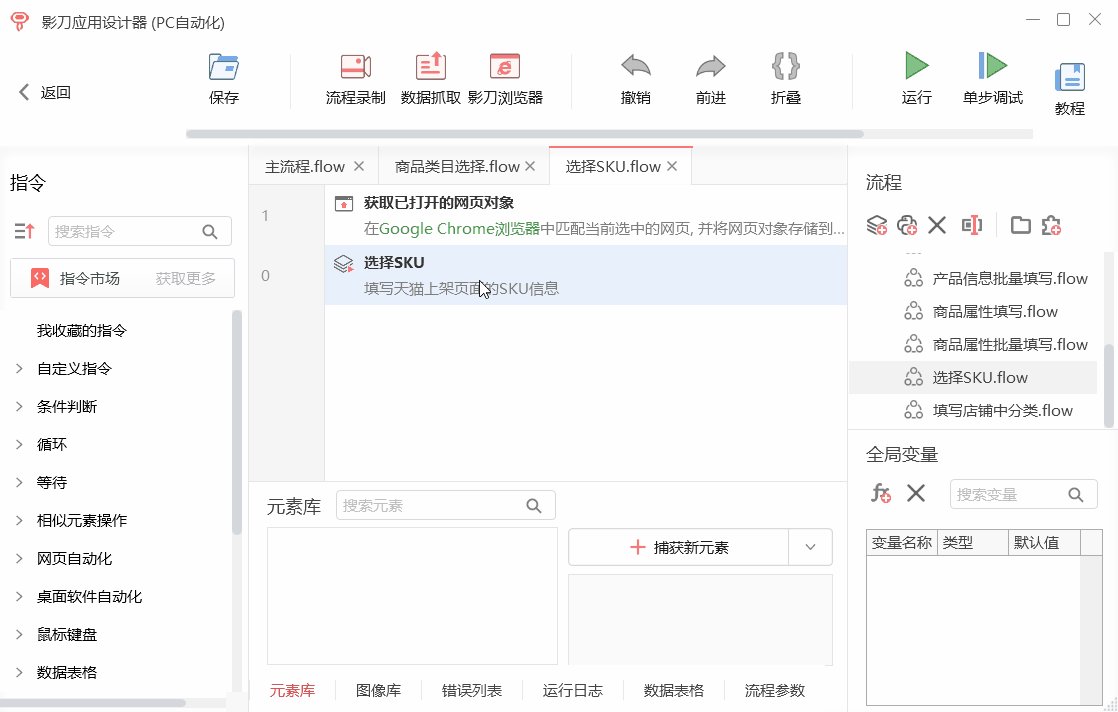
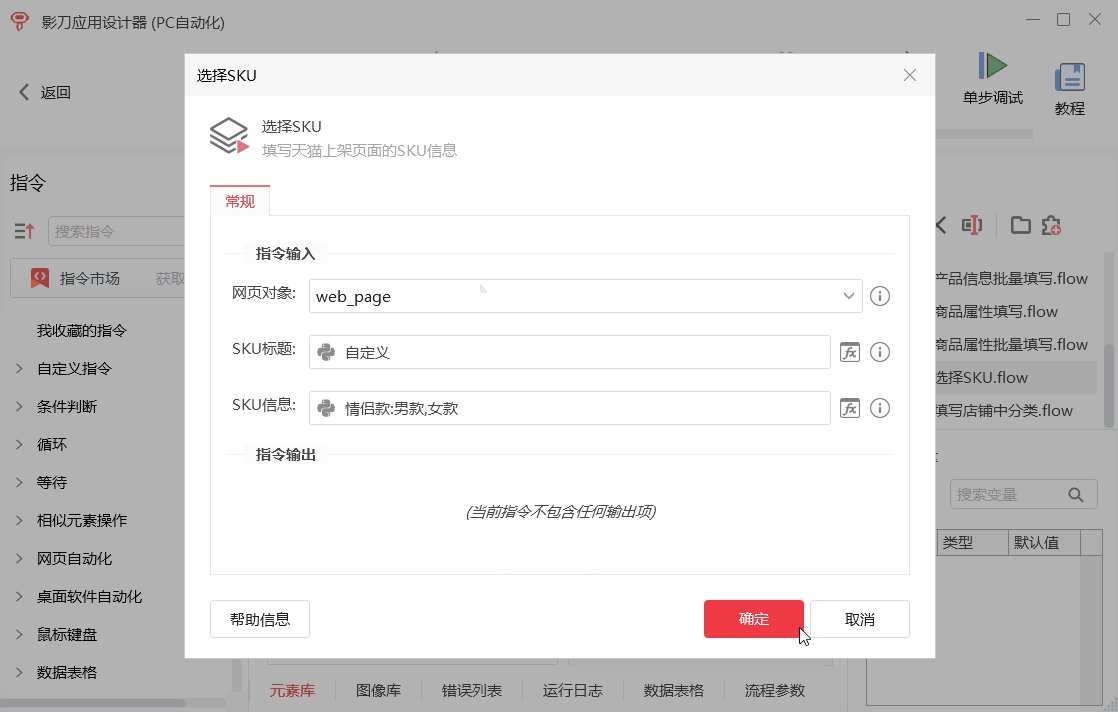
- 指令配置图
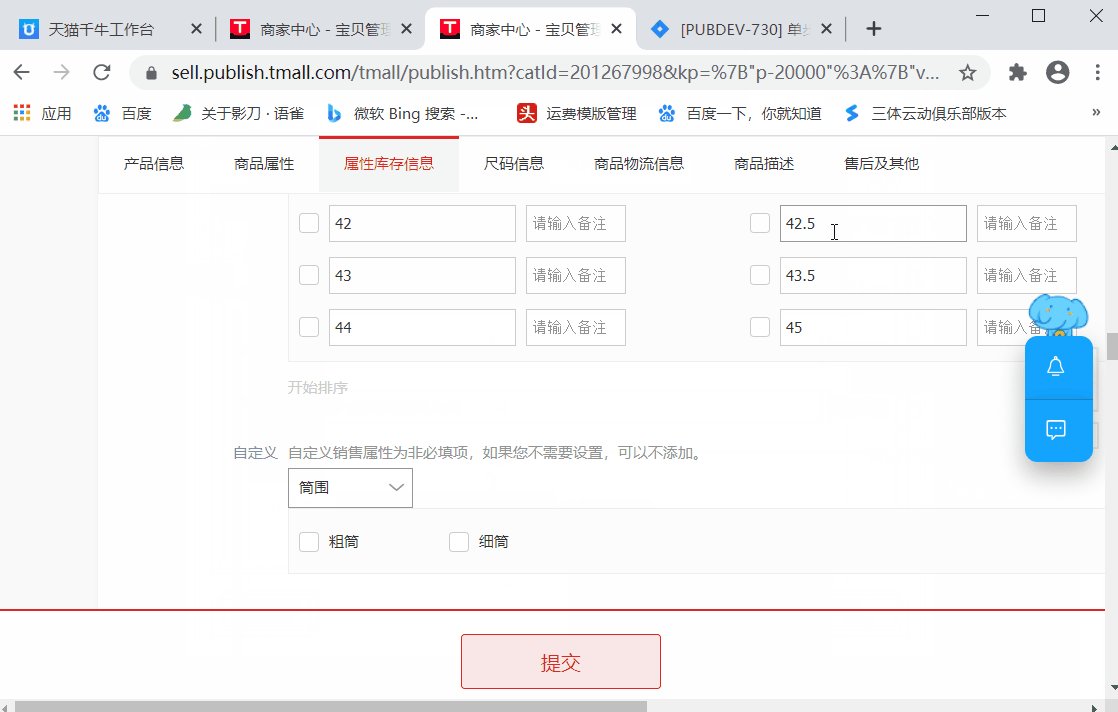
- 示例演示
- 填写效果